【画像編集ガイド】手描き文字・イラストをスマホで撮影して背景透過画像にする - Adobe Photoshop CS6, CC編
いつもSTEERSをご利用くださいましてありがとうございます😊
この記事では Adobe Photoshop CS6 および CC を利用して、手描きの文字やイラストを1色の背景透過画像にする方法についてご案内します。

1. 手描きイラスト・文字を作成する

- 模様のない真っ白な紙
- 黒の筆記具(太めのマジックなどくっきり描けるものが good👌)
をご用意いただき、できるだけ太くはっきりと描いてください。
鉛筆やボールペンのように線が細かったり薄かったりする筆記具は画像編集時に線が消えてしまう可能性があるため、あまりお勧めできません。
2. スマホで写真を撮る

- なるべく明るい場所で、手の影が入らないように撮影してください
- できるだけ画面いっぱいに撮影することをお勧めします
- 手ぶれやピントずれがないようご注意ください
- カメラでなくスキャナーをご利用いただいても構いません(RGB形式でスキャンしてください)

撮影した写真はメールに添付するなどしてパソコンに移します。
3. 編集前の下準備をします
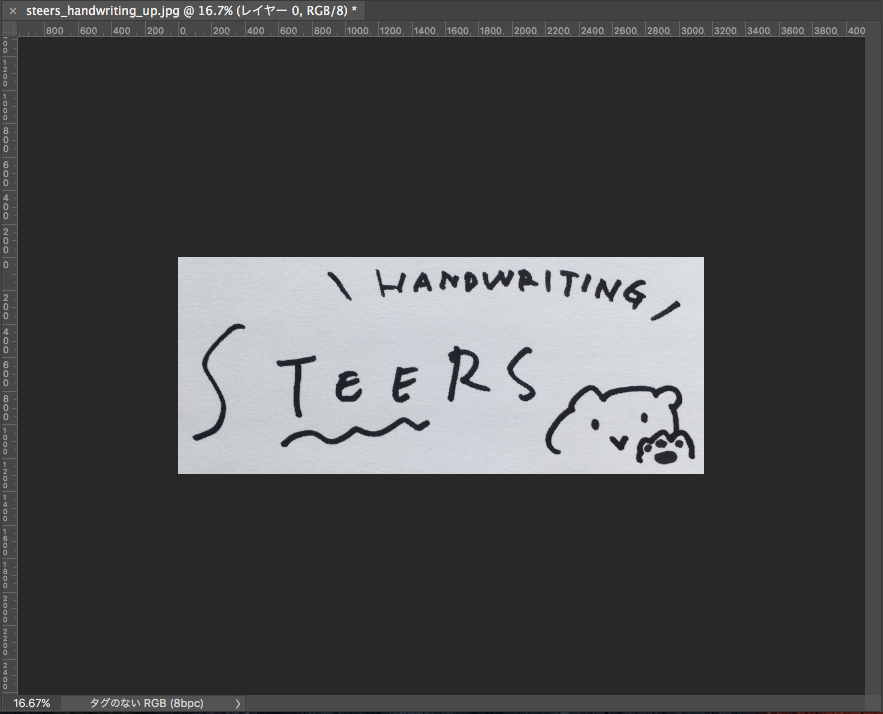
取り込んだ画像をPhotoshopで開いてください。

3-1. 背景をレイヤーにする
編集したい画像のレイヤー名が「背景」の場合は通常のレイヤーに変更する必要があります。
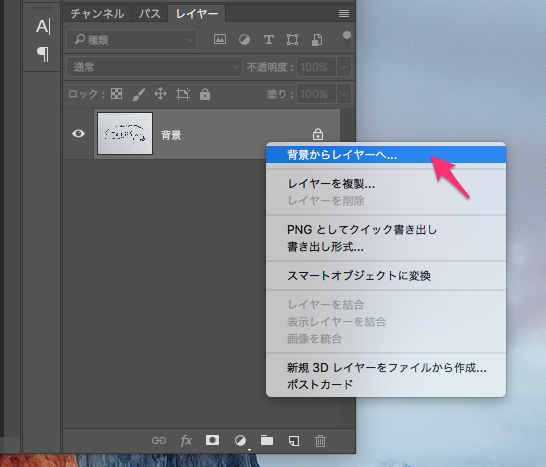
レイヤー名を右クリックし、「背景からレイヤーへ…」を選択します。
(レイヤー名が「背景」でない場合はこの手順はスキップしてください。)

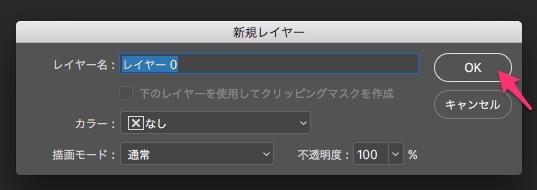
開いたウィンドウでOKをクリックしてください。

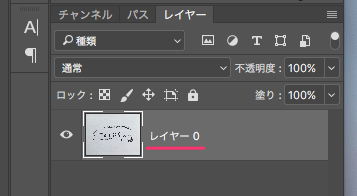
レイヤー名が「背景」から「レイヤー」になっていればOKです。

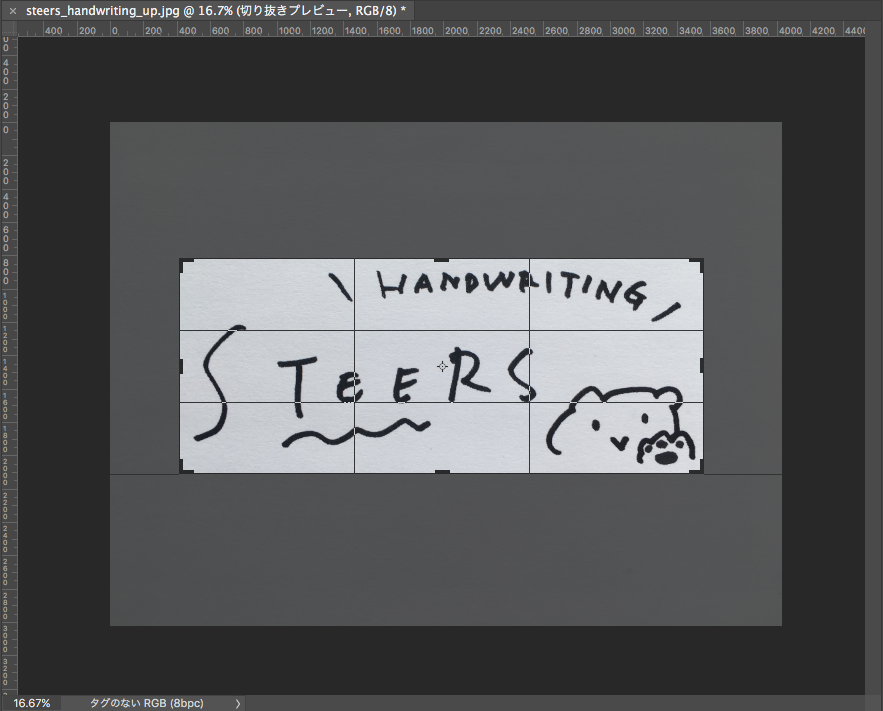
3-2. 切り抜きツールを使って不要な箇所を切り抜く
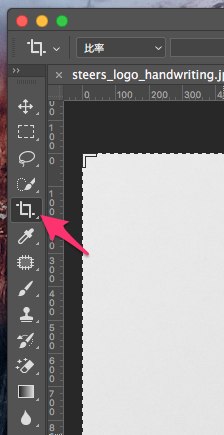
左のメニューから「切り抜きツール」を選択します

画像の四隅それぞれを内側に向かってドラッグ(マウスボタンを左クリックしたまま移動)し、必要な箇所のみが囲われるようにします。


囲った範囲の内側をダブルクリックすると、切り抜きが完了します。

4. 背景を真っ白にして文字をくっきりさせる
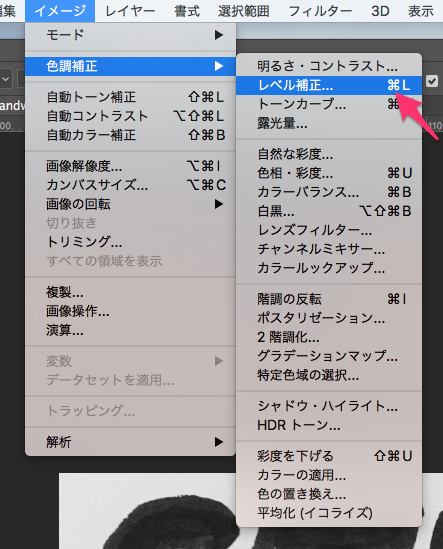
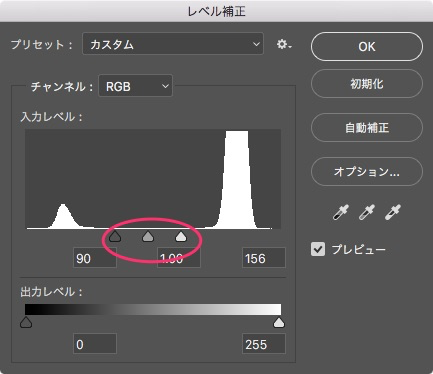
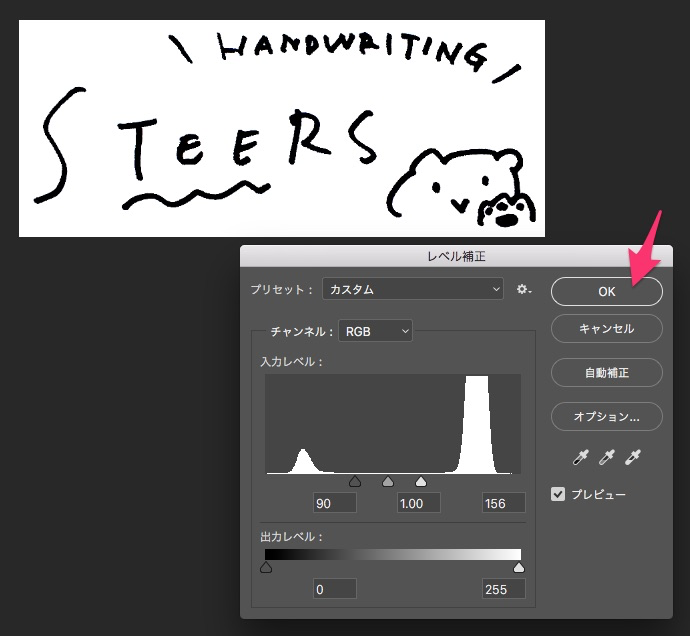
メニューバーの 「イメージ」 > 「色調補正」 > 「レベル補正」 を選択します。

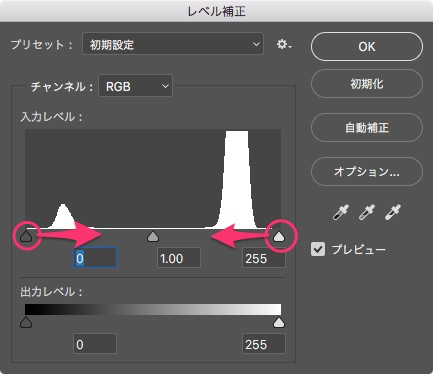
開いたウィンドウの丸で囲ったツマミをドラッグ(マウスボタンを左クリックしたまま移動)して内側に寄せます。


文字・イラストが黒く、背景が真っ白になるポイントまで移動できたら、OKボタンをクリックします。

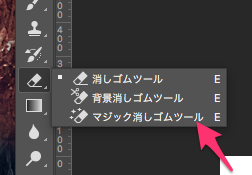
5. マジック消しゴムツールで背景を削除
左のツールパレットの「消しゴムツール」を右クリックして「マジック消しゴムツール」を選択します。

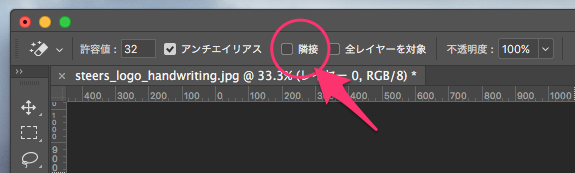
上部のメニューで「隣接」のチェックが外れていることを確認します。

画像の白背景部分(場所はどこでも構いません)をクリックします。

背景の白が消えて、透明(白とグレーの市松模様に見える箇所)になります。

6. 色の変更(必要な場合のみ)
レイヤー効果の「カラーオーバーレイ」を使って色を変更することができます。
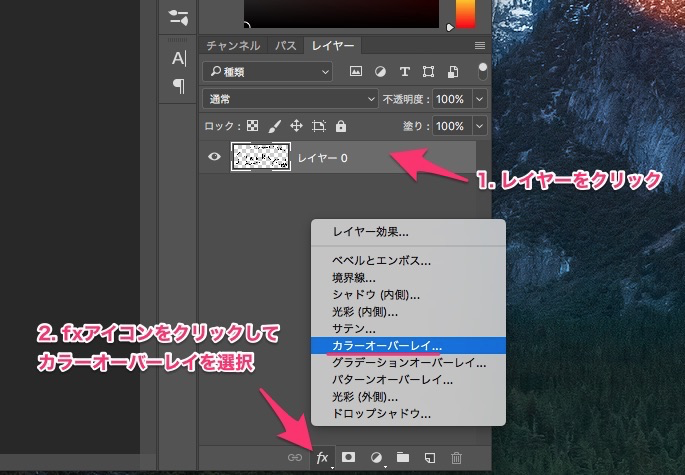
レイヤーをクリックして選択した後に、下の fx アイコンをクリックして「カラーオーバーレイ」を選択します。

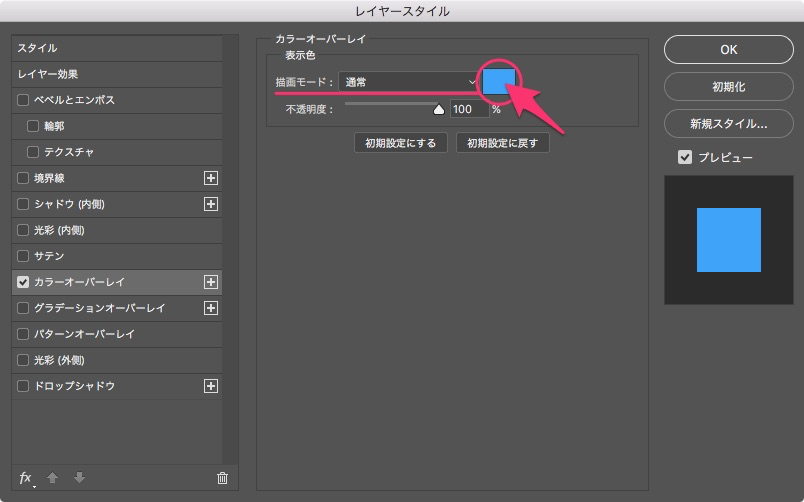
描画モードが「通常」になっていることを確認し、その横のカラーチップをクリックします。

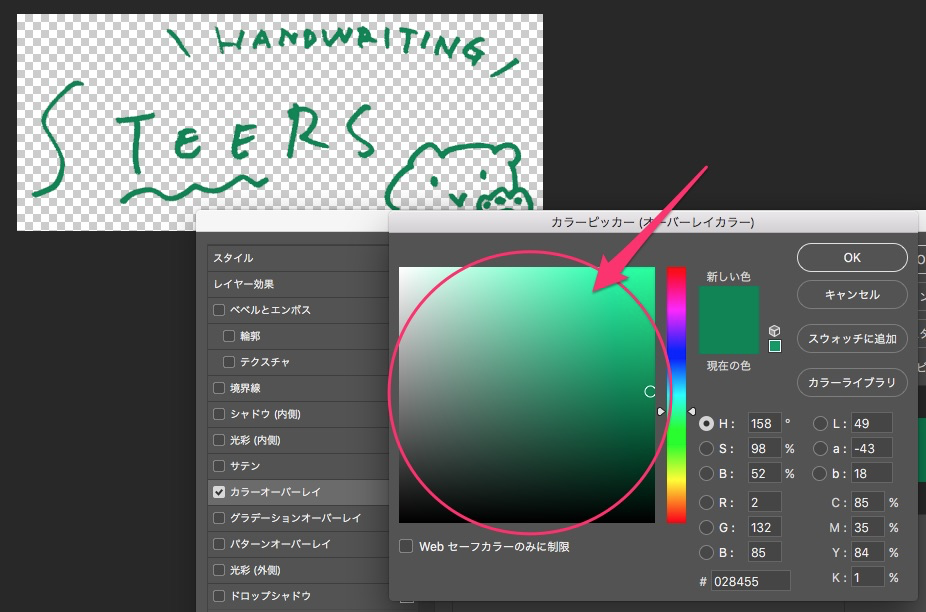
カラーピッカーをクリックして色を選ぶとイラスト全体の色が変わります。色が決まったら、OKボタンをクリックして確定します。
画像の編集はこれで終わりです。

7. 作成した画像の書き出し(保存)
背景が透明のまま画像を保存するには、PNG形式で保存(書き出し)する必要があります。
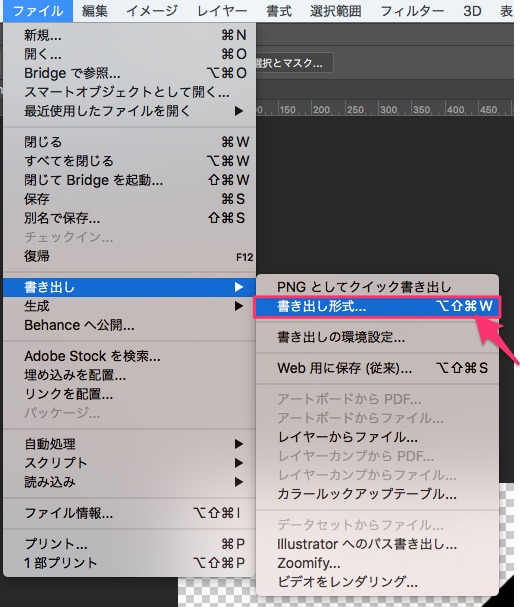
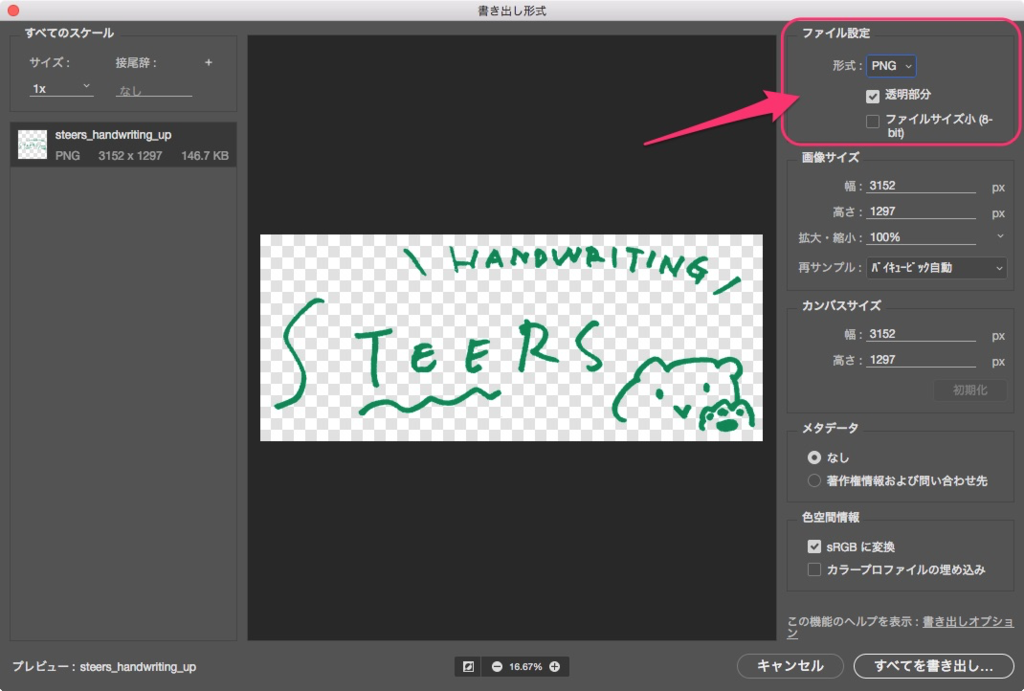
ファイルメニューの 「書き出し」 > 「書き出し形式…」 を選択してください。

開いたウィンドウの右上のファイル設定が以下のようになっていることを確認して、右下の「すべてを書き出し…」ボタンを押してください。


次の書き出し(保存)ダイアログで任意のファイル名をつけ、「書き出し」ボタンを押して完了です。
8. Tシャツ作成画面にアップロードしてTシャツを作成する
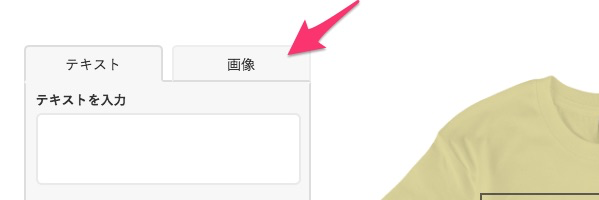
画像の書き出しが終わったら、STEERS.jp の Tシャツ作成画面の「画像」タブから作成した画像をアップロードしてください。

「マイ画像をアップロード」ボタンをクリック

枠内にさきほど作成した画像をドラッグ&ドロップするか、「または画像を選択」ボタンからファイルを選択します。

ファイルがアップロードされたら位置とサイズを調整して完成です✨
あまり小さく配置しすぎると手描きの線がかすれたりつぶれたりするため、大きめの配置をおすすめします。

画像編集でお困りの際には 🎨
手描き文字・イラストをスマホで撮影して背景透過画像にする方法はいかがでしたか?
もし画像編集でお困りの際にはサポートデスクにてご相談承ります。お気軽にお問い合わせ下さい😊